So I have had the pleasure of setting up optimizing of a crappy web application over the last couple of days. This particular web application had the following properties
- Bound to port 8080
- 401 based Authentication enabled
- URL Absolutes
- Alot of jibber in the Code
- Default page is hardcoded to a specific URL (Which we do not want to have as first page exposed externally)
So when first looking at this setup my first thought was……

But we wanted to setup this application using AAA module to have Forms-based authentication, redirect the mainpage to another URL, remove uneccesary code and make sure that the URL absolutes are taken care of.
First thing we needed to do is handle SSO and SSO against the application (after setting up the basic load balancing against the internal services)
1: Setup an AAA vServer and bind it to an LDAP policy (simple AD authenticaiton)
2: Setup an Authentication Profile (Which is used to handle the auth session and different authenticaiton levels) Important that we enter a domain name which will be bound to the session
When adding the AAA vServer to the LB vServer it is important to do not choose both Authentication Virtual Server and Authenticaiton Profile (The vServer will the default to Virtual Server and bypass the profile where the domain info is set)
And then set it to Form based Authentication as well, this will give the end-user a Netscaler based login 
Next we had to manage SSO logout for the application, since terminating the session within the application we wanted the endusers to be redirected back to the login page.
This can be done using a traffic policy and by setting initiate logout, first setup an expression which will trigger when the user click on the logout URL, in this application the logout URL was logout-currentuser
My expression looked like this HTTP.REQ.URL.CONTAINS(“logout-currentuser”) make sure that the Initate logout button is enabled
Next we needed to handle the default URL to be redirected to another page. The simplest way to handle this was using responder policy, since we know that the default url was /config1 we could use the responder to redirect it to another custom page.
So we can use an expression HTTP.REQ.URL.CONTAINS(“/config1”) then setup an action to redirect them to the URL we want to
Now another thing we were struggling with was that the application with absolut URLs were redirecting the user requetsts to internal URLs which made the connection fail. In order to change this we needed to use the URL transformer policy
Now everything was almost complete, one piece was missing…. When a user logged on the application it worked fine, redirect to the custom page, url transform rules were working and AAA signout was working… But if a user pressed F5 custom files outside the webapp were not loading (taken from Chrome)
WTF? So then I took a long coffee break and didn’t quite comprehend what was happening… Then I was going deep-dive
Now after some troubleshooting I found out that using CTRL+F5 on the browser made the page refresh and the page was loading as I wanted it to, when comparing the different requests I saw this.
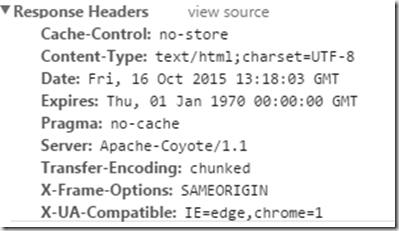
The only difference in the requests using browser F5 (Refresh) and CTRL + F5 was that the HTTP header Cache-Control was set to no-cache in the Request header)
So what I needed to do was to use something to set the Cache-Control to no-cache (Which will basically say that the browser will not cache any content, and since this was a quite sensitive application that was fine)
So using a specific rewrite action I could insert a new HTTP header
Cache Control: No-store
and then bound it to response on the vServer, now if I looked at my new requests going to the virtual server, I can see that the response was containng the no-store HTTP header
End result, application working as intended!